servers/src/time at main · modelcontextprotocol/servers
https://github.com/modelcontextprotocol/servers/tree/main/src/time
Global Azure 2025 でのセッションでのデモで
VS Codeで…
Time MCP ServerをVS Code でCopilot のAGENT MODEで使う
というのがあり実際にやってみました。
セッションに見ながら自分はClineさんにお願いして
自分のDev Container にPythonの環境をつくって使用していたところへ
インストールしてもらって動かしました。(セッション見ているうちに動いた)
というかここからインストールするだけ。。。

https://www.instagram.com/p/DJdkEsQTiWh

動作確認までやってくれて…
# MCPサーバー「time」インストール手順まとめ
## 1. MCPサーバー一覧
– time(github.com/modelcontextprotocol/servers/tree/main/src/time)
## 2. インストール手順
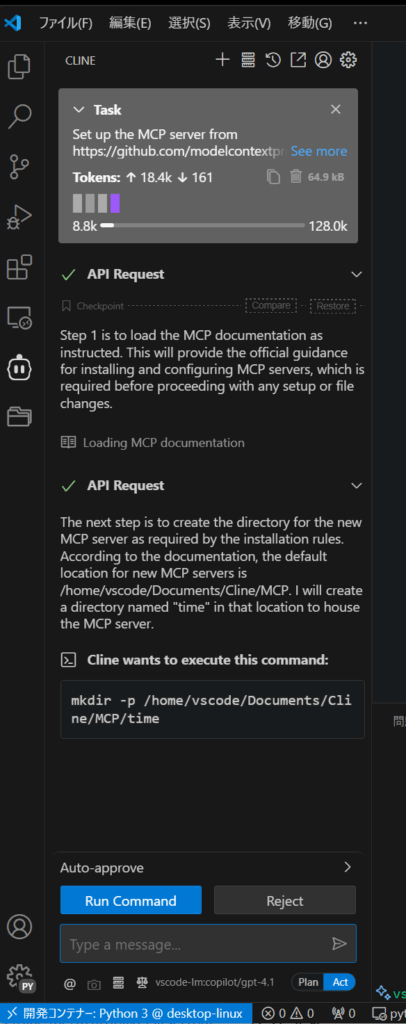
### 2.1 MCPサーバー用ディレクトリの作成
“`bash
mkdir -p /home/vscode/Documents/Cline/MCP/time
“`
### 2.2 timeサーバーのインストール(pip使用)
“`bash
pip install –target /home/vscode/Documents/Cline/MCP/time mcp-server-time
“`
### 2.3 MCP設定ファイルの編集
設定ファイル:
`/home/vscode/.vscode-server/data/User/globalStorage/saoudrizwan.claude-dev/settings/cline_mcp_settings.json`
以下を追加(既存内容を保持しつつ追記):
“`json
{
“mcpServers”: {
“github.com/modelcontextprotocol/servers/tree/main/src/time”: {
“command”: “python”,
“args”: [
“-m”,
“mcp_server_time”
],
“cwd”: “/home/vscode/Documents/Cline/MCP/time”,
“disabled”: false,
“autoApprove”: [],
“env”: {
“PYTHONPATH”: “/home/vscode/Documents/Cline/MCP/time”
}
}
}
}
“`
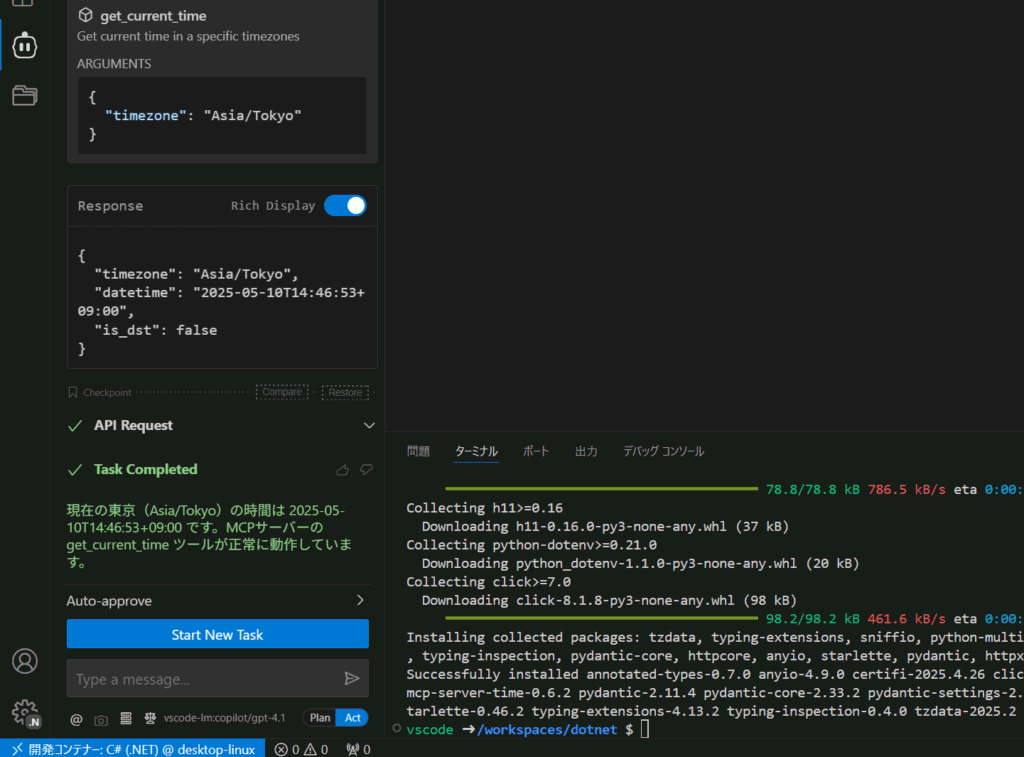
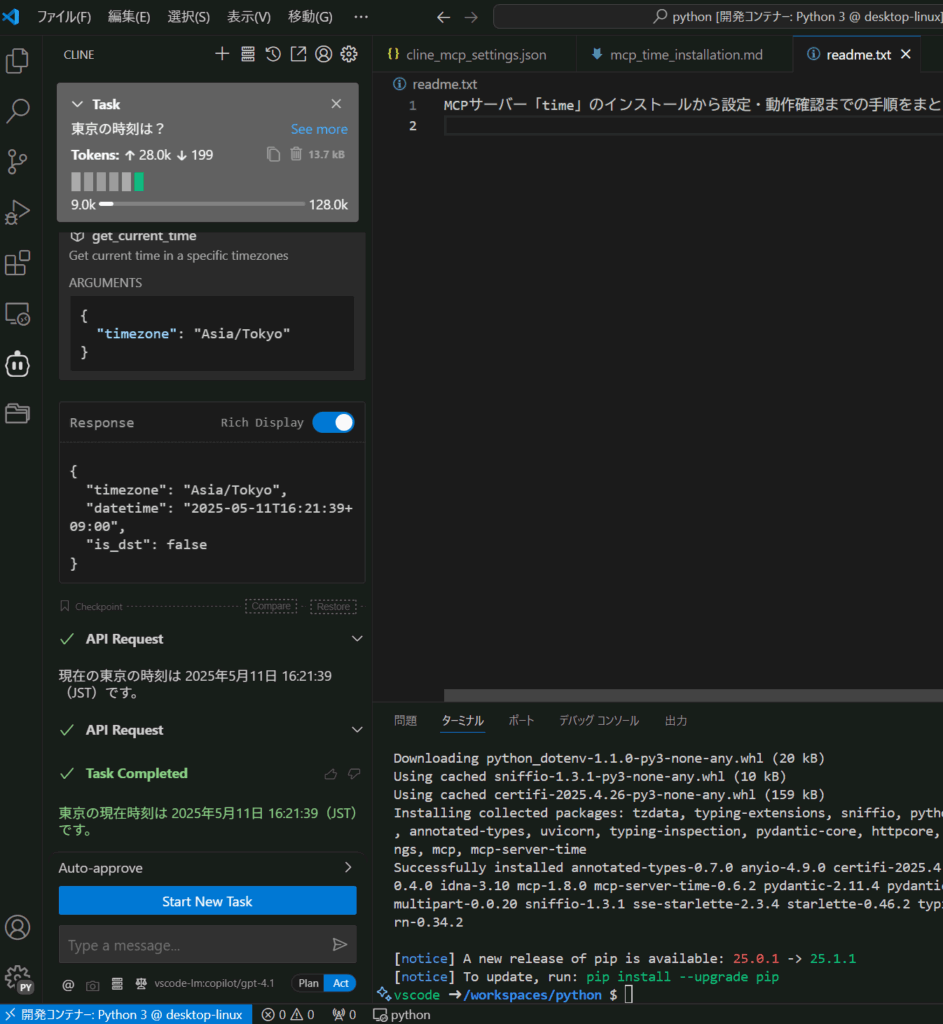
### 2.4 動作確認
MCPサーバーが起動し、ツールが利用可能になったことを確認します。
#### 例:現在時刻取得ツールの実行
“`json
{
“timezone”: “Europe/London”,
“datetime”: “2025-05-11T07:50:57+01:00”,
“is_dst”: true
}
“`
—
以上が「time」MCPサーバーのインストールから動作確認までの手順です。
昨日セッションのデモを見ながらやったこと。もう一度ちょっと振り返ってみました。
デモではDockerでインストール設定する方法でした。
この場合は当然、ローカルにDockerエンジンが動いていないと…
ただDockerだとデモのとおり一瞬で動きますね。超簡単で寸。
でも、Clineさんもあれよあれよとインストールしていきました…(まあそうよね)
MCPサーバーの探し方と利用デモ:(LLMまとめ)
- MCP公式リポジトリ (GitHub:
microsoft/model-context-protocol) で公式実装やコミュニティ開発のサーバーがまとめられている。 - デモ:
- VS Codeを使用。
- MCP公式リポジトリから「Time」MCPサーバー(現在時刻取得、タイムゾーン変換)をDockerでインストール設定。
- VS Codeの
settings.jsonにMCPサーバーの起動コマンドを記述。 - GitHub Copilotをエージェントモードにし、使用するMCPサーバー(ツール)を選択。
- プロンプトで指示し、MCPサーバーのツール(例:
getCurrentTime)を実行させ、結果を取得。 #ツール名で明示的にツールを指定することも可能。
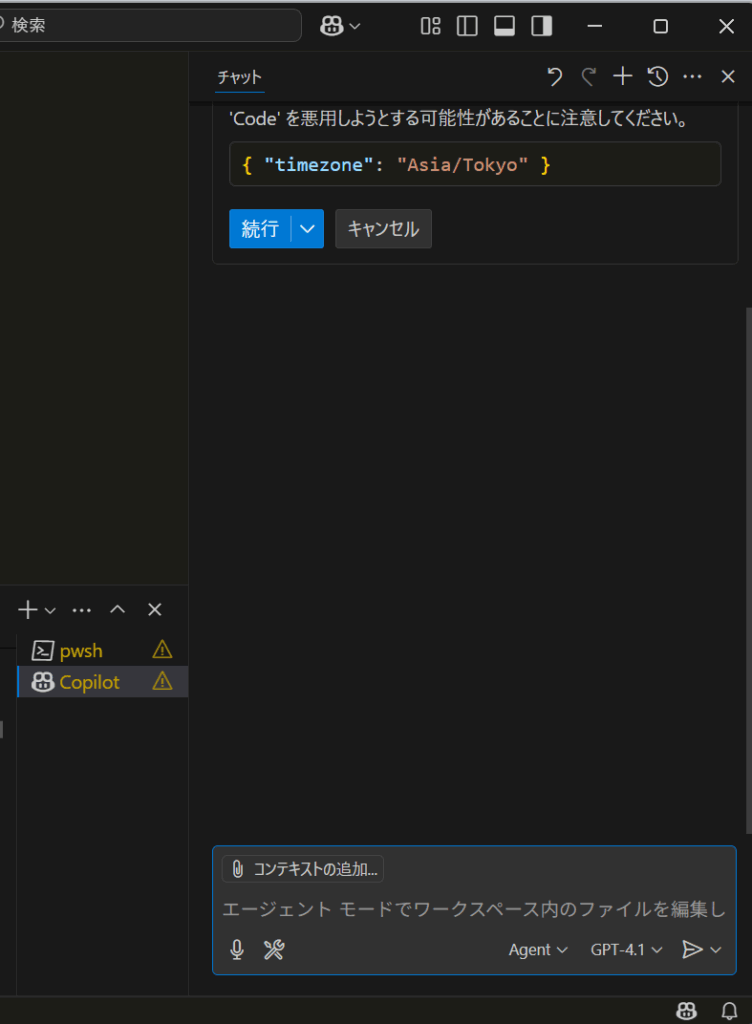
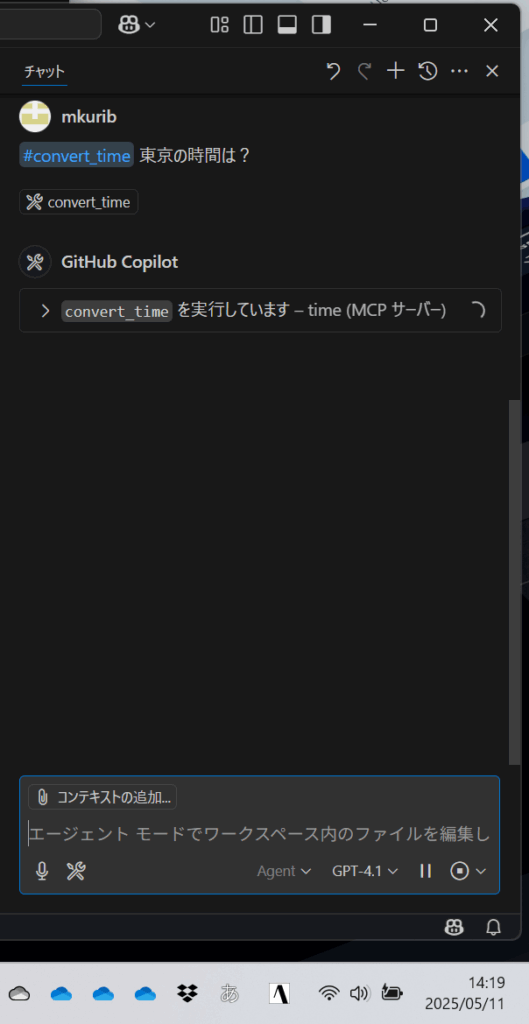
こちらはGitHub Copilot エージェントモード

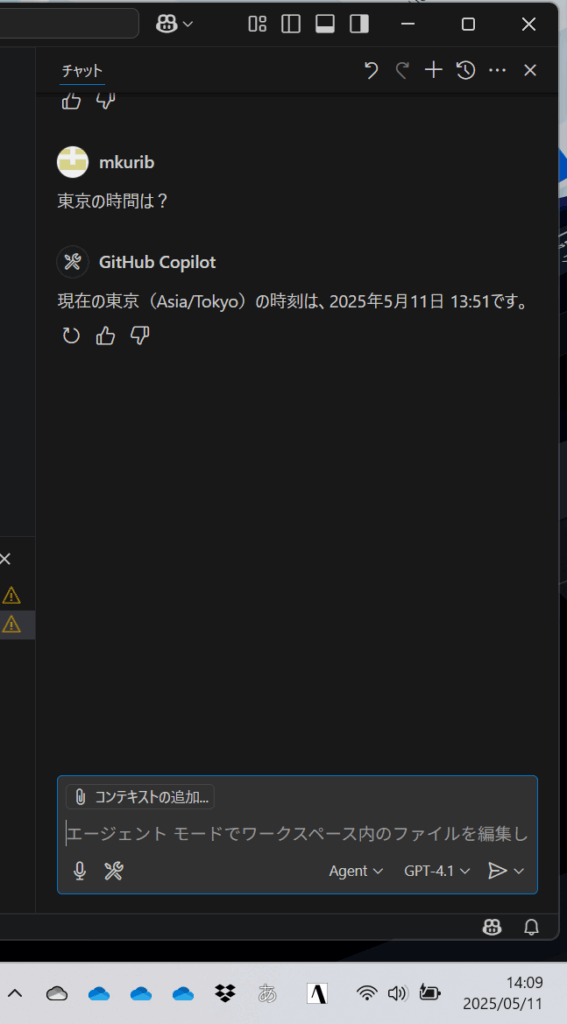
これって何も指定しないで実行すると
初回のキャッシュが表示される?
がっつり最初の時間ですね。
もちろん新しいチャットにすれば最初の1回はちゃんと現在時刻をとってきました。
まあこれはMCPクライアントさんのLLM故の動作ですかね。

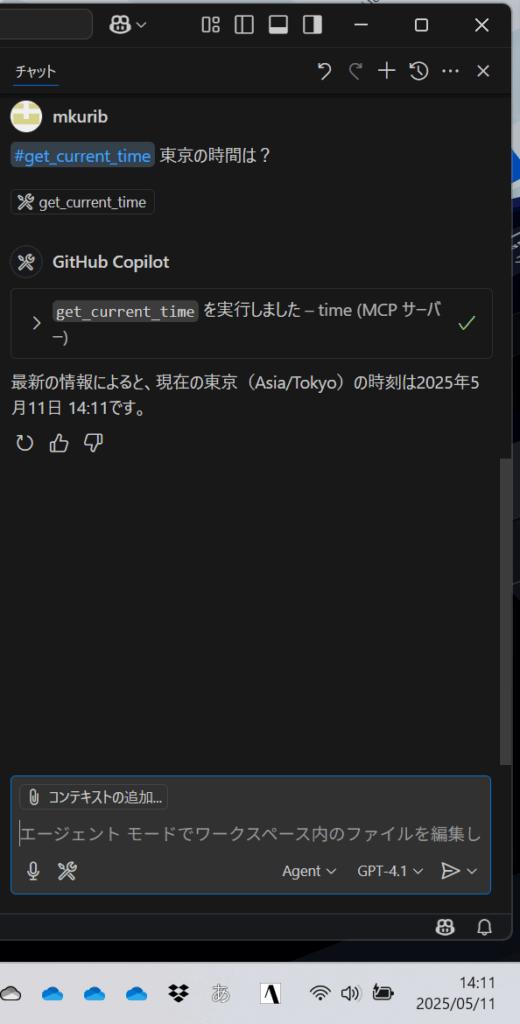
あと
ちゃんと
#get_current_time を指定すれば都度カレント時刻をとってきますね。

コンテナがいないと…
明示すると帰ってこない…
ですね。でもこの動作も一意ではない。そう!

という感じで、雑なめもでした。
end.


コメントを残す